Шрифт часто может создавать или ломать веб-сайт. Шрифты играют важную роль в визуальной привлекательности веб-сайта, и выбор правильного шрифта может иметь большое значение для того, чтобы сделать сайт более привлекательным для ваших пользователей. Есть несколько вещей, которые следует учитывать при выборе шрифта для вашего сайта, включая разборчивость и визуальную привлекательность. Также важно выбрать веб-безопасный шрифт, чтобы он хорошо работал на всех устройствах, браузерах и операционных системах.
5 типов веб-шрифтов
Шрифты, как правило, классифицируются на пять категорий. Все они имеют отличительные характеристики и используются для разных целей. Пять категорий: Засечки, Без засечек, Монопространство, Курсив и Фантазия.
Шрифт с засечками
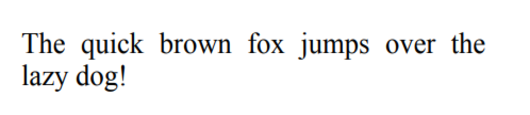
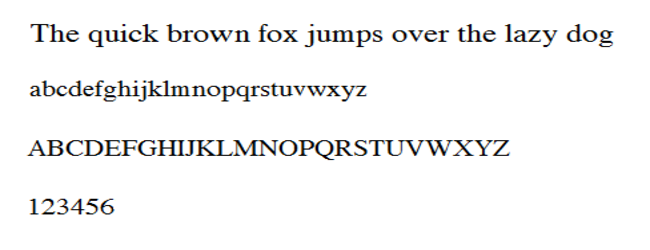
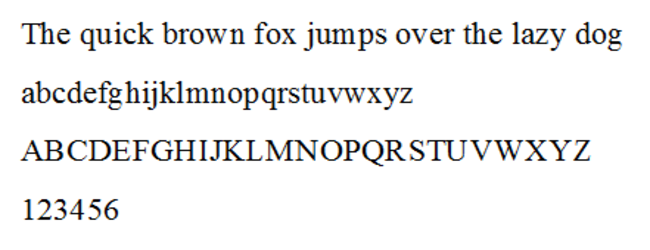
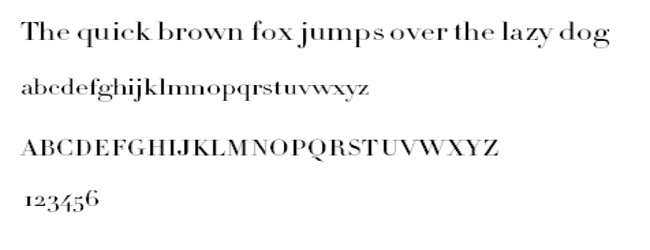
 Шрифты с засечками узнаваемы по маленьким дополнительным штрихам по краям букв. Шрифты с засечками часто используются на веб-сайтах, потому что они очень разборчивы. Они также выглядят формально и используются в академической литературе, печатных СМИ и т. Д. Некоторые из наиболее широко используемых шрифтов с засечками — это Times New Roman, Cambria и Garamond.
Шрифты с засечками узнаваемы по маленьким дополнительным штрихам по краям букв. Шрифты с засечками часто используются на веб-сайтах, потому что они очень разборчивы. Они также выглядят формально и используются в академической литературе, печатных СМИ и т. Д. Некоторые из наиболее широко используемых шрифтов с засечками — это Times New Roman, Cambria и Garamond.
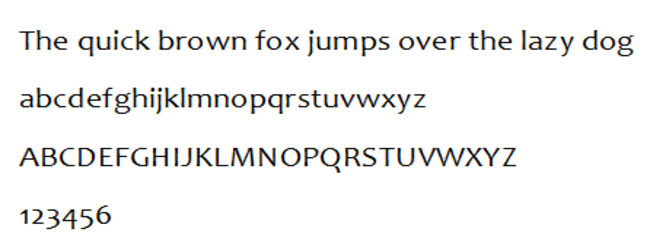
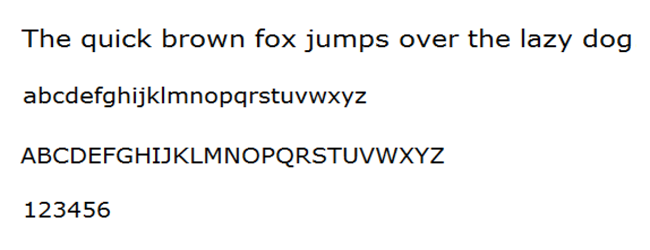
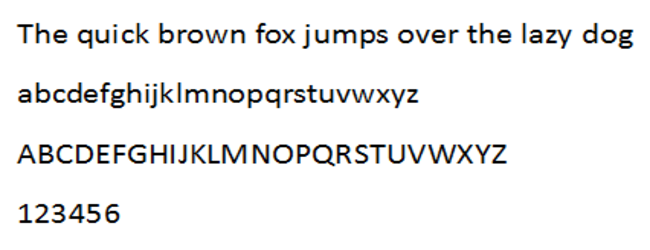
Без засечек
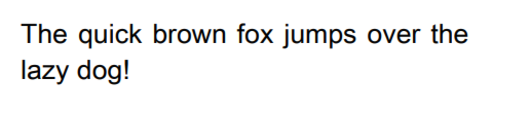
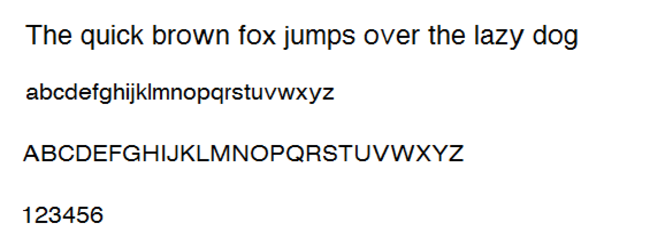
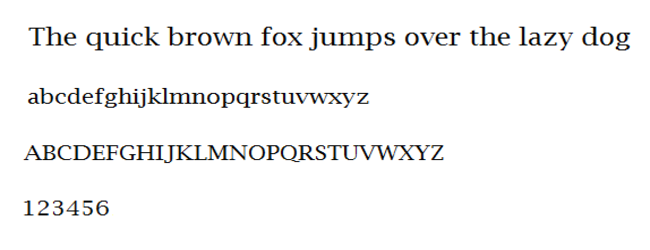
 Шрифты без засечек не имеют дополнительных штрихов, которые добавляются к шрифтам с засечками. Шрифты из этого семейства имеют минималистичное ощущение и широкие промежутки между буквами, что делает их очень разборчивыми шрифтами. Они часто используются для печатного и цифрового контента.
Шрифты без засечек не имеют дополнительных штрихов, которые добавляются к шрифтам с засечками. Шрифты из этого семейства имеют минималистичное ощущение и широкие промежутки между буквами, что делает их очень разборчивыми шрифтами. Они часто используются для печатного и цифрового контента.
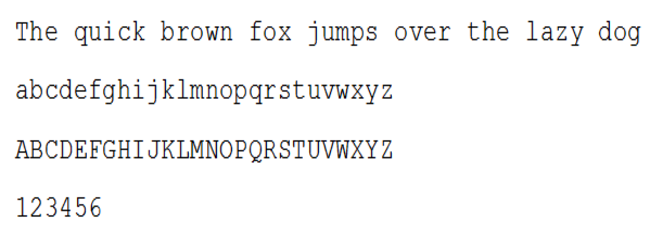
Монопространство
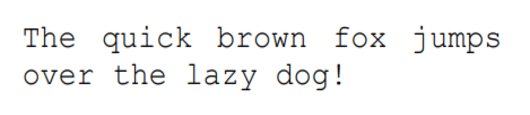
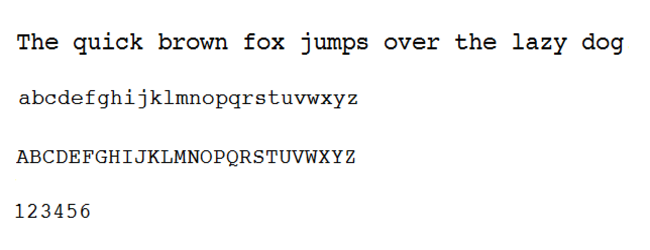
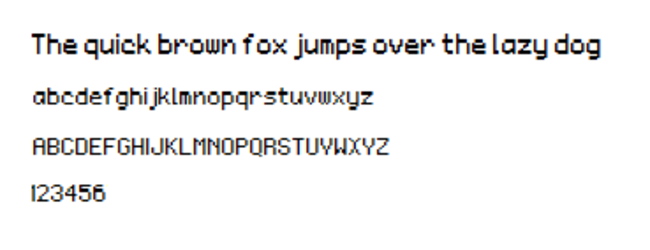
 Монопространственные шрифты имеют очень отличительные, широкие промежутки между буквами, что придает им очень чистый вид. Они часто ассоциируются с пишущими машинками и компьютерными терминалами, потому что именно там пользователи сталкиваются с ними чаще всего. Courier является одним из наиболее широко используемых монопространственных шрифтов.
Монопространственные шрифты имеют очень отличительные, широкие промежутки между буквами, что придает им очень чистый вид. Они часто ассоциируются с пишущими машинками и компьютерными терминалами, потому что именно там пользователи сталкиваются с ними чаще всего. Courier является одним из наиболее широко используемых монопространственных шрифтов.
Скоропись
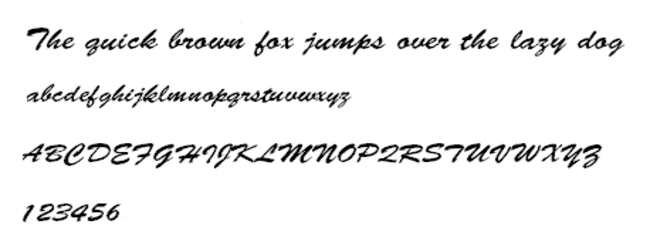
 Как следует из названия, курсивные шрифты имитируют почерк, причем буквы зацикливаются вместе плавным образом. Курсивные шрифты редко используются в блоках текста, потому что их может быть трудно читать. Вместо этого они чаще используются для заголовков блогов и заголовков.
Как следует из названия, курсивные шрифты имитируют почерк, причем буквы зацикливаются вместе плавным образом. Курсивные шрифты редко используются в блоках текста, потому что их может быть трудно читать. Вместо этого они чаще используются для заголовков блогов и заголовков.
Фантазия
 Фэнтезийные шрифты имеют очень характерный, креативный вид. Они очень декоративны, что делает их хорошими для названий фильмов (например, Гарри Поттер), названий романов, видеоигр и т. Д.
Фэнтезийные шрифты имеют очень характерный, креативный вид. Они очень декоративны, что делает их хорошими для названий фильмов (например, Гарри Поттер), названий романов, видеоигр и т. Д.
Шрифты HTML
Ниже вы можете найти 20 веб-безопасных шрифтов, которые вы можете использовать для своего сайта.
Ариал
 Arial относится к категории шрифтов без засечек. Это классический шрифт, который в основном подходит для всех веб-сайтов. Это очень минималистичный шрифт с чистым видом. Его легко читать, поэтому он часто используется в печатных СМИ, таких как газеты. Вы не ошибетесь с Arial, поэтому, если вы ищете шрифт, чтобы придать вашему сайту чистый и полированный вид, это хороший выбор.
Arial относится к категории шрифтов без засечек. Это классический шрифт, который в основном подходит для всех веб-сайтов. Это очень минималистичный шрифт с чистым видом. Его легко читать, поэтому он часто используется в печатных СМИ, таких как газеты. Вы не ошибетесь с Arial, поэтому, если вы ищете шрифт, чтобы придать вашему сайту чистый и полированный вид, это хороший выбор.
Ариал Узкий
 Arial Narrow — стиль семейства шрифтов Arial. Как следует из названия, шрифт выглядит узким, как будто буквы были сдвинуты вместе. Он имеет довольно минималистичный вид, что делает его хорошим выбором для веб-сайтов, которые нуждаются в простом, отполированном виде.
Arial Narrow — стиль семейства шрифтов Arial. Как следует из названия, шрифт выглядит узким, как будто буквы были сдвинуты вместе. Он имеет довольно минималистичный вид, что делает его хорошим выбором для веб-сайтов, которые нуждаются в простом, отполированном виде.
Раз
 Times — еще один классический шрифт, который быстро стал шрифтом по умолчанию для печатных СМИ и академического письма. Это один из шрифтов, который большинство людей привыкли видеть, поэтому это хороший выбор, если вы хотите, чтобы ваш сайт имел знакомое ощущение. Это также отличный шрифт для сайтов, которые имеют много текста (например, блоги).
Times — еще один классический шрифт, который быстро стал шрифтом по умолчанию для печатных СМИ и академического письма. Это один из шрифтов, который большинство людей привыкли видеть, поэтому это хороший выбор, если вы хотите, чтобы ваш сайт имел знакомое ощущение. Это также отличный шрифт для сайтов, которые имеют много текста (например, блоги).
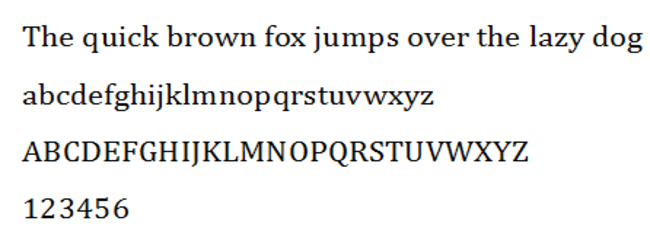
Таймс Нью Роман
 Times New Roman является вариантом шрифта Times. Это, пожалуй, наиболее широко используемый шрифт в целом, потому что он принят в качестве шрифта по умолчанию для академического письма и печатных СМИ. Это хороший выбор, если вы хотите, чтобы ваш сайт выглядел профессионально и отполированно.
Times New Roman является вариантом шрифта Times. Это, пожалуй, наиболее широко используемый шрифт в целом, потому что он принят в качестве шрифта по умолчанию для академического письма и печатных СМИ. Это хороший выбор, если вы хотите, чтобы ваш сайт выглядел профессионально и отполированно.
Гельветика
 Helvetica является широко используемым шрифтом без засечек. Вы можете узнать, что он используется для коммерческих словесных знаков для популярных брендов, таких как Adult Swim, Panasonic, Skype, Verizon и Funimation. Он также часто используется для предупреждений о вреде для здоровья табачных изделий в ЕС, а также для федеральных форм подоходного налога в США. Helvetica — очень универсальный шрифт, который имеет чистый вид. Он подходит для всех видов веб-сайтов.
Helvetica является широко используемым шрифтом без засечек. Вы можете узнать, что он используется для коммерческих словесных знаков для популярных брендов, таких как Adult Swim, Panasonic, Skype, Verizon и Funimation. Он также часто используется для предупреждений о вреде для здоровья табачных изделий в ЕС, а также для федеральных форм подоходного налога в США. Helvetica — очень универсальный шрифт, который имеет чистый вид. Он подходит для всех видов веб-сайтов.
Курьер
 Курьер имеет очень характерный вид, с большими пробелами между буквами. Courier — отличный выбор, если ваш сайт связан с фильмами, потому что это шрифт по умолчанию для сценариев фильмов. Тем не менее, он обычно не используется для длинных фрагментов текста. Его лучше использовать для заголовков на веб-сайтах, так как он более декоративный, чем что-либо.
Курьер имеет очень характерный вид, с большими пробелами между буквами. Courier — отличный выбор, если ваш сайт связан с фильмами, потому что это шрифт по умолчанию для сценариев фильмов. Тем не менее, он обычно не используется для длинных фрагментов текста. Его лучше использовать для заголовков на веб-сайтах, так как он более декоративный, чем что-либо.
Курьер Новинка
 Courier Now похож на более тонкую версию шрифта Courier. Вы можете распознать его как системный шрифт по умолчанию в электронных устройствах.
Courier Now похож на более тонкую версию шрифта Courier. Вы можете распознать его как системный шрифт по умолчанию в электронных устройствах.
Чандара
 Candara классифицируется как гуманистический шрифт без засечек и первоначально был выпущен с Windows Vista. Он является частью коллекции шрифтов Microsoft ClearType.
Candara классифицируется как гуманистический шрифт без засечек и первоначально был выпущен с Windows Vista. Он является частью коллекции шрифтов Microsoft ClearType.
Это четкий, хорошо читаемый шрифт, что делает его идеальным для дисплеев и заголовков сообщений в блоге. Тем не менее, в нем есть немного олдскульного чувства.
Вердана
 Verdana — это шрифт без засечек. Это очень четкий, читаемый шрифт с большими пробелами между буквами. Шрифт использовался скандинавским мебельным гигантом IKEA в течение многих лет, но недавно он переключился на другой.
Verdana — это шрифт без засечек. Это очень четкий, читаемый шрифт с большими пробелами между буквами. Шрифт использовался скандинавским мебельным гигантом IKEA в течение многих лет, но недавно он переключился на другой.
Это хороший шрифт как для длинных блоков текста, так и для заголовков. Если вам нужно поместить много текста в небольшое пространство, Verdana является хорошим выбором, потому что она все еще очень читаема при небольшом размере.
Калибри
 Calibri — это шрифт без засечек. В настоящее время он является шрифтом по умолчанию Microsoft Office и другого программного обеспечения Microsoft и существует с 2007 года, хотя Microsoft планирует изменить его. Calibri имеет современный вид с теплым ощущением из-за округлых линий. Он подходит для многих размеров текста из-за его разборчивости. Поскольку он имеет чистый вид, его можно использовать для всех типов веб-сайтов.
Calibri — это шрифт без засечек. В настоящее время он является шрифтом по умолчанию Microsoft Office и другого программного обеспечения Microsoft и существует с 2007 года, хотя Microsoft планирует изменить его. Calibri имеет современный вид с теплым ощущением из-за округлых линий. Он подходит для многих размеров текста из-за его разборчивости. Поскольку он имеет чистый вид, его можно использовать для всех типов веб-сайтов.
Оптима
 Optima — это шрифт без засечек. Он имеет чистый вид с классическим, но элегантным ощущением. Он используется некоторыми высококлассными брендами, такими как Marks и Spencer.
Optima — это шрифт без засечек. Он имеет чистый вид с классическим, но элегантным ощущением. Он используется некоторыми высококлассными брендами, такими как Marks и Spencer.
это очень универсальный шрифт, который особенно подходит для сообщений в блогах, книг и целевых страниц.
Уэльс
 Cambria — это шрифт с засечками. Он имеет очень современный вид, а горизонтальные засечки делают его очень четким, разборчивым шрифтом. Он также довольно универсален и отлично подходит, если вам нужно разместить большие блоки текста в небольших пространствах.
Cambria — это шрифт с засечками. Он имеет очень современный вид, а горизонтальные засечки делают его очень четким, разборчивым шрифтом. Он также довольно универсален и отлично подходит, если вам нужно разместить большие блоки текста в небольших пространствах.
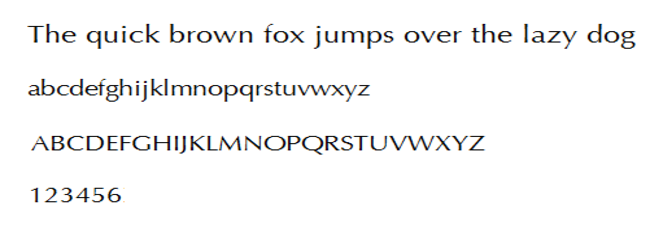
Перпетуя
 Perpetua — шрифт с засечками. Он формальный и элегантный с классическим внешним видом. Perpetua является популярным выбором для тонкой книжной печати и имеет творческое чувство к нему. Это также хороший шрифт для образовательных и информационных текстов.
Perpetua — шрифт с засечками. Он формальный и элегантный с классическим внешним видом. Perpetua является популярным выбором для тонкой книжной печати и имеет творческое чувство к нему. Это также хороший шрифт для образовательных и информационных текстов.
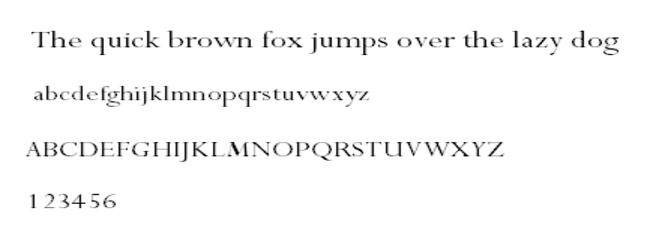
Гарамонд
 Garamond — это шрифт с засечками. В нем есть немного антикварное чувство, и вы можете узнать его по печатным книгам, таким как Гарри Поттер. Это распространенный выбор шрифта для печатных книг и цифровых дисплеев.
Garamond — это шрифт с засечками. В нем есть немного антикварное чувство, и вы можете узнать его по печатным книгам, таким как Гарри Поттер. Это распространенный выбор шрифта для печатных книг и цифровых дисплеев.
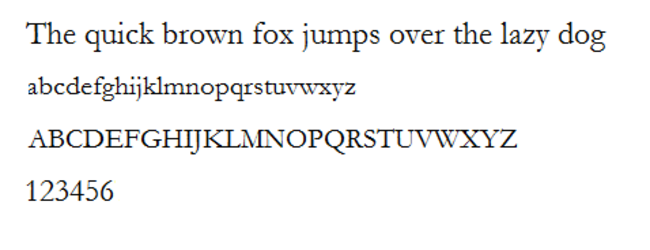
Дидот
 Didot — это шрифт с засечками. Он имеет классический дизайн, который не выглядит устаревшим. Он имеет формальный, эстетически приятный внешний вид, поэтому это хороший выбор шрифта для заголовков и слоганов. Он также часто используется для логотипов. Didot использовался для логотипа CBC News в прошлом. Это также шрифт, используемый в текущем логотипе The Late Show со Стивеном Колбертом.
Didot — это шрифт с засечками. Он имеет классический дизайн, который не выглядит устаревшим. Он имеет формальный, эстетически приятный внешний вид, поэтому это хороший выбор шрифта для заголовков и слоганов. Он также часто используется для логотипов. Didot использовался для логотипа CBC News в прошлом. Это также шрифт, используемый в текущем логотипе The Late Show со Стивеном Колбертом.
Скрипт кисти
 Brush Script — это курсивный шрифт, который имитирует рукописные штрихи. Он кажется непринужденным / неформальным и должен использоваться экономно. Это хороший шрифт для плакатов, всплывающих окон и целевых страниц. Но этого следует избегать на веб-сайтах в больших блоках текста, так как его становится трудно читать, особенно при небольшом размере текста.
Brush Script — это курсивный шрифт, который имитирует рукописные штрихи. Он кажется непринужденным / неформальным и должен использоваться экономно. Это хороший шрифт для плакатов, всплывающих окон и целевых страниц. Но этого следует избегать на веб-сайтах в больших блоках текста, так как его становится трудно читать, особенно при небольшом размере текста.
Люсида Брайт
 Lucida Bright — это шрифт с засечками. Он выглядит официально и чисто, поэтому это хороший выбор для официальной документации, журналов и даже деловых отчетов.
Lucida Bright — это шрифт с засечками. Он выглядит официально и чисто, поэтому это хороший выбор для официальной документации, журналов и даже деловых отчетов.
Монако
 Monaco — это моноширинный шрифт без засечек, который часто используется в macOS. Хотя это довольно простой шрифт, он также выделяется. Это хороший выбор для целевых страниц, всплывающих окон и т. Д., Особенно когда вы хотите привлечь внимание.
Monaco — это моноширинный шрифт без засечек, который часто используется в macOS. Хотя это довольно простой шрифт, он также выделяется. Это хороший выбор для целевых страниц, всплывающих окон и т. Д., Особенно когда вы хотите привлечь внимание.
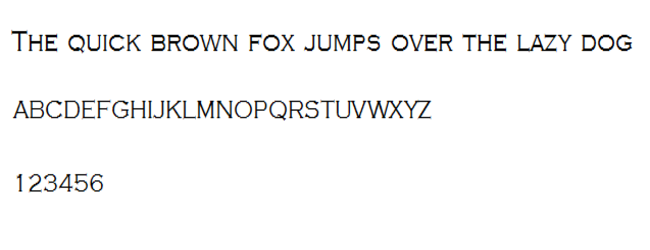
Медная пластина
 Copperplate является монотонным шрифтом и использует только заглавные буквы. Это отличный вариант для заголовков и заголовков на веб-сайтах, но также часто используется для визитных карточек. Шрифт широко использовался в шоу «Кто хочет стать миллионером».
Copperplate является монотонным шрифтом и использует только заглавные буквы. Это отличный вариант для заголовков и заголовков на веб-сайтах, но также часто используется для визитных карточек. Шрифт широко использовался в шоу «Кто хочет стать миллионером».
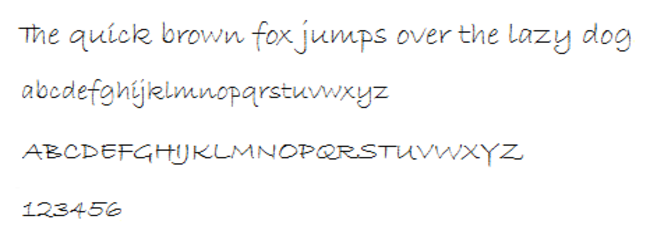
Брэдли Хэнд
 Bradey Hand — курсивный шрифт, напоминающий почерк. Это хороший выбор для декоративного текста для рекламы и брендинга, но его следует использовать экономно. Он имеет непринужденное и более личное ощущение, поэтому это хороший выбор, когда вы хотите создать более уютное чувство.
Bradey Hand — курсивный шрифт, напоминающий почерк. Это хороший выбор для декоративного текста для рекламы и брендинга, но его следует использовать экономно. Он имеет непринужденное и более личное ощущение, поэтому это хороший выбор, когда вы хотите создать более уютное чувство.
Как добавить HTML-шрифты
Вы можете добавить HTML-шрифты на свой сайт WordPress вручную или с помощью плагинов.
Добавление шрифтов HTML вручную
Как правило, проще и быстрее использовать плагины, но если вы не хотите добавлять еще больше плагинов на свой веб-сайт WordPress, вы можете добавить шрифты HTML вручную.
- Загрузите шрифт по вашему выбору у поставщика веб-шрифтов.
- Преобразуйте шрифт в удобный для Интернета формат с помощью инструмента Webfont Generator.
- Загрузите преобразованный шрифт и загрузите его в каталог wp-content/themes/your-theme/fonts.
Добавление HTML-шрифтов с помощью плагинов
Использовать плагины для добавления шрифтов намного проще, особенно если у вас нет большого опыта работы с этим вручную. Есть много плагинов шрифтов HTML, которые вы можете добавить на свой веб-сайт WordPress.
Вы можете установить плагины WordPress несколькими способами, и это не сложно. Вот как вы можете установить плагины через экран администратора WordPress:
- Плагины -> Добавить Новый.
- Используя галерею плагинов или функцию поиска, найдите плагины, которые вы хотите использовать, и нажмите Установить сейчас.
- После того, как плагин установлен, вам нужно нажать Активировать, чтобы включить его.
Также можно установить плагины WordPress, которые вы получили из сторонних источников. Тем не менее, вы должны быть очень осторожны с тем, какие плагины вы устанавливаете и откуда вы их загружаете, потому что злоумышленники часто пытаются использовать плагины для загрузки вредоносного кода на веб-сайты. Загружайте только проверенные плагины из надежных источников. Чтобы добавить плагин, загруженный из стороннего источника, следуйте приведенным ниже инструкциям:
- Загрузите ZIP-файл плагина из надежного источника.
- Плагины -> Добавить новый -> Загрузить плагин.
- Перетащите ZIP-файл или загрузите его.
- Нажмите кнопку Установить сейчас.
- Нажмите Активировать плагин.