Una fuente a menudo puede hacer o deshacer un sitio web. Las fuentes juegan un papel importante en el atractivo visual de un sitio web, y elegir la fuente correcta puede ser de gran ayuda para hacer que un sitio sea más atractivo para sus usuarios. Hay varias cosas a considerar al elegir una fuente para su sitio web, incluida la legibilidad y el atractivo visual. También es importante elegir una fuente segura para la web para que funcione bien en todos los dispositivos, navegadores y sistemas operativos.
5 tipos de fuentes web
Las fuentes generalmente se clasifican en cinco categorías. Todos tienen características distintivas y se utilizan para diferentes propósitos. Las cinco categorías son Serif, Sans-serif, Monospace, Cursiva y Fantasía.
Serifa
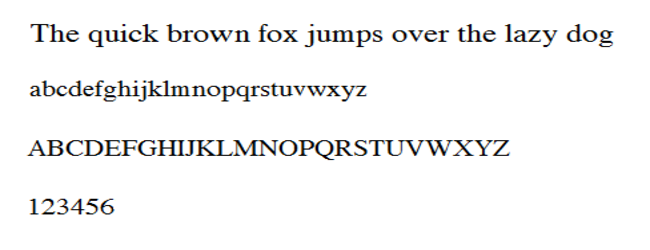
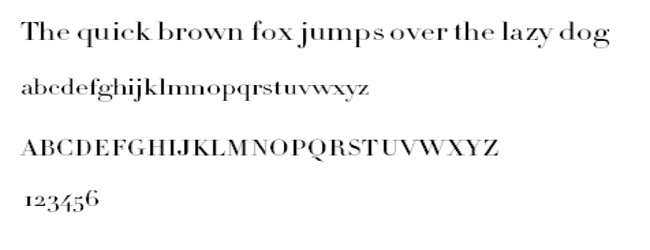
 Las fuentes serif son reconocibles por los pequeños trazos adicionales en los bordes de las letras. Las fuentes serif se usan a menudo en sitios web porque son altamente legibles. También se ven formales y se utilizan en la escritura académica, medios impresos, etc. Algunas de las fuentes Serif más utilizadas son Times New Roman, Cambria y Garamond.
Las fuentes serif son reconocibles por los pequeños trazos adicionales en los bordes de las letras. Las fuentes serif se usan a menudo en sitios web porque son altamente legibles. También se ven formales y se utilizan en la escritura académica, medios impresos, etc. Algunas de las fuentes Serif más utilizadas son Times New Roman, Cambria y Garamond.
Sans-serif
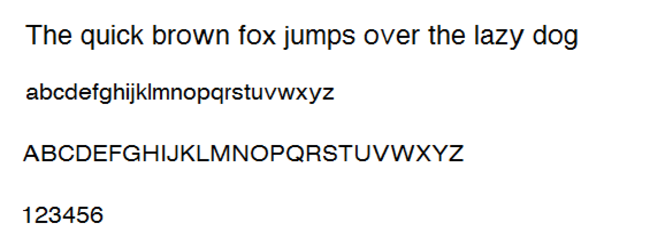
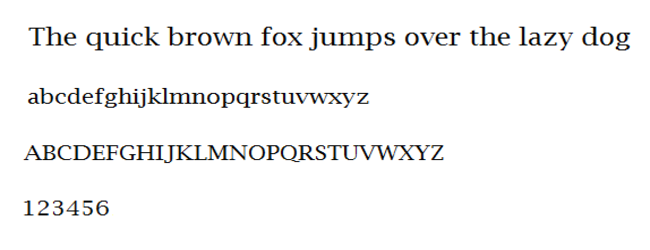
 Las fuentes Sans-serif no tienen los trazos adicionales que se agregan a las fuentes Serif. Las fuentes de esta familia tienen una sensación minimalista y amplios espacios entre letras, lo que las convierte en fuentes altamente legibles. A menudo se utilizan para contenido impreso y digital.
Las fuentes Sans-serif no tienen los trazos adicionales que se agregan a las fuentes Serif. Las fuentes de esta familia tienen una sensación minimalista y amplios espacios entre letras, lo que las convierte en fuentes altamente legibles. A menudo se utilizan para contenido impreso y digital.
Monoespacio
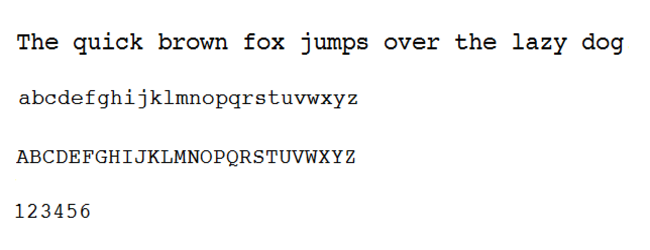
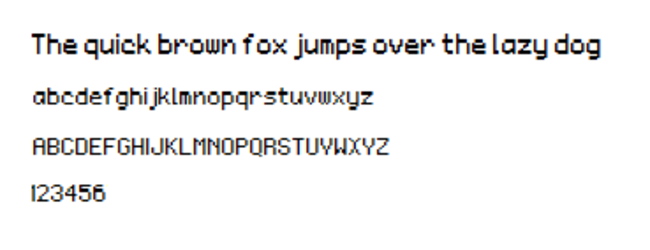
 Las fuentes monoespacio tienen espacios muy distintivos y amplios entre letras, lo que les da un aspecto muy limpio. A menudo se asocian con máquinas de escribir y terminales de computadora porque ahí es donde los usuarios los encuentran con mayor frecuencia. Courier es una de las fuentes Monospace más utilizadas.
Las fuentes monoespacio tienen espacios muy distintivos y amplios entre letras, lo que les da un aspecto muy limpio. A menudo se asocian con máquinas de escribir y terminales de computadora porque ahí es donde los usuarios los encuentran con mayor frecuencia. Courier es una de las fuentes Monospace más utilizadas.
Cursiva
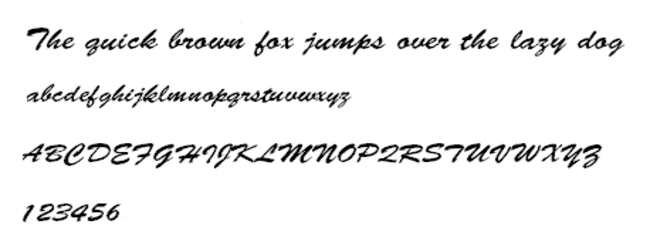
 Como su nombre lo indica, las fuentes cursivas imitan la escritura a mano, con letras que se unen de manera fluida. Las fuentes cursivas rara vez se usan en bloques de texto porque pueden ser difíciles de leer. En cambio, se usan con más frecuencia para publicaciones y encabezados de títulos de blog.
Como su nombre lo indica, las fuentes cursivas imitan la escritura a mano, con letras que se unen de manera fluida. Las fuentes cursivas rara vez se usan en bloques de texto porque pueden ser difíciles de leer. En cambio, se usan con más frecuencia para publicaciones y encabezados de títulos de blog.
Fantasía
 Las fuentes de fantasía tienen un aspecto muy distintivo y creativo. Son muy decorativos, lo que los hace buenos para títulos de películas (por ejemplo, Harry Potter), títulos de novelas, videojuegos, etc.
Las fuentes de fantasía tienen un aspecto muy distintivo y creativo. Son muy decorativos, lo que los hace buenos para títulos de películas (por ejemplo, Harry Potter), títulos de novelas, videojuegos, etc.
Fuentes HTML
Puede encontrar 20 fuentes seguras para la web que puede usar para su sitio web a continuación.
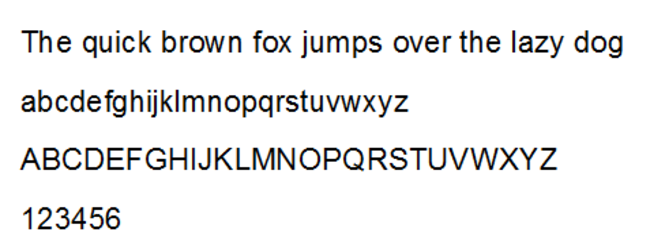
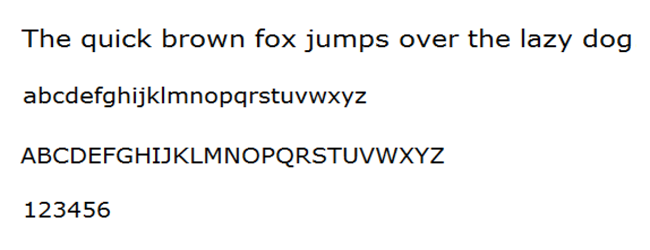
Arial
 El Arial pertenece a la categoría de fuente Sans-serif. Es una fuente clásica que es principalmente adecuada para todos los sitios web. Es una fuente muy minimalista con un aspecto limpio. Es fácil de leer, por lo que a menudo se usa en medios impresos como periódicos. No puede equivocarse con Arial, por lo que si está buscando una fuente para darle a su sitio un aspecto limpio y pulido, esta es una buena opción.
El Arial pertenece a la categoría de fuente Sans-serif. Es una fuente clásica que es principalmente adecuada para todos los sitios web. Es una fuente muy minimalista con un aspecto limpio. Es fácil de leer, por lo que a menudo se usa en medios impresos como periódicos. No puede equivocarse con Arial, por lo que si está buscando una fuente para darle a su sitio un aspecto limpio y pulido, esta es una buena opción.
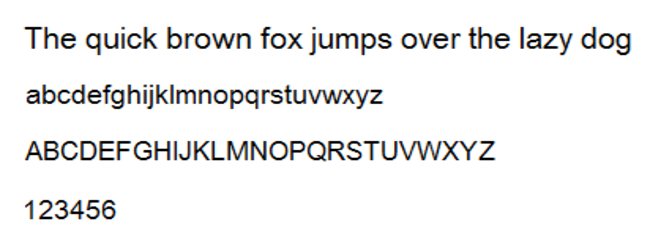
Arial Estrecho
 Arial Narrow es un estilo de la familia de fuentes Arial. Como su nombre lo indica, la fuente parece estrecha, como si las letras se juntaran. Tiene un aspecto bastante minimalista, lo que lo convierte en una buena opción para sitios web que necesitan un aspecto simple y pulido.
Arial Narrow es un estilo de la familia de fuentes Arial. Como su nombre lo indica, la fuente parece estrecha, como si las letras se juntaran. Tiene un aspecto bastante minimalista, lo que lo convierte en una buena opción para sitios web que necesitan un aspecto simple y pulido.
Veces
 Times es otra fuente clásica que rápidamente se convirtió en la fuente predeterminada para los medios impresos y la escritura académica. Esta es una de las fuentes que la mayoría de la gente está acostumbrada a ver, por lo que es una buena opción si desea que su sitio web tenga una sensación familiar. También es una gran fuente para sitios que tienen mucho texto (por ejemplo, blogs).
Times es otra fuente clásica que rápidamente se convirtió en la fuente predeterminada para los medios impresos y la escritura académica. Esta es una de las fuentes que la mayoría de la gente está acostumbrada a ver, por lo que es una buena opción si desea que su sitio web tenga una sensación familiar. También es una gran fuente para sitios que tienen mucho texto (por ejemplo, blogs).
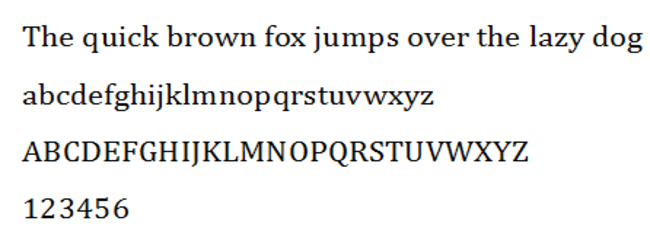
Tiempos Nuevo Romano
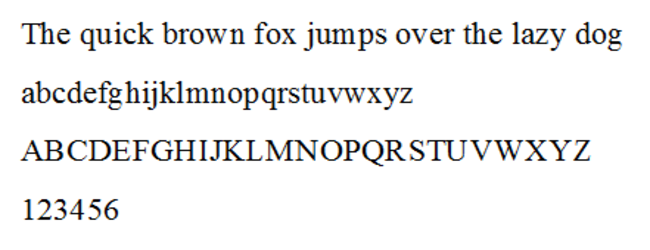
 Times New Roman es una variante de la fuente Times. Es quizás la fuente más utilizada en general porque se acepta como la fuente predeterminada para la escritura académica y los medios impresos. Es una buena opción si desea que su sitio se vea profesional y pulido.
Times New Roman es una variante de la fuente Times. Es quizás la fuente más utilizada en general porque se acepta como la fuente predeterminada para la escritura académica y los medios impresos. Es una buena opción si desea que su sitio se vea profesional y pulido.
Helvetica
 Helvetica es un tipo de letra sans-serif ampliamente utilizado. Es posible que reconozca que se usa para marcas denominativas comerciales para marcas populares como Adult Swim, Panasonic, Skype, Verizon y Funimation. También se usa a menudo para advertencias de salud en productos de tabaco en la UE, así como para formularios de impuestos federales sobre la renta en los Estados Unidos. Helvetica es una fuente muy versátil que tiene un aspecto limpio. Es adecuado para todo tipo de sitios web.
Helvetica es un tipo de letra sans-serif ampliamente utilizado. Es posible que reconozca que se usa para marcas denominativas comerciales para marcas populares como Adult Swim, Panasonic, Skype, Verizon y Funimation. También se usa a menudo para advertencias de salud en productos de tabaco en la UE, así como para formularios de impuestos federales sobre la renta en los Estados Unidos. Helvetica es una fuente muy versátil que tiene un aspecto limpio. Es adecuado para todo tipo de sitios web.
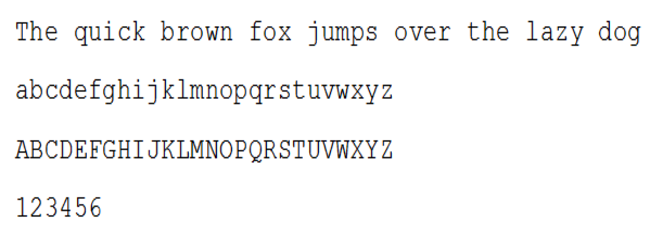
Mensajero
 Courier tiene un aspecto muy distintivo, con grandes espacios entre letras. Courier es una gran opción si su sitio está relacionado con películas porque es la fuente predeterminada para los guiones de películas. Sin embargo, generalmente no se usa para piezas largas de texto. Es mejor usarlo para títulos en sitios web, ya que es más decorativo que cualquier otra cosa.
Courier tiene un aspecto muy distintivo, con grandes espacios entre letras. Courier es una gran opción si su sitio está relacionado con películas porque es la fuente predeterminada para los guiones de películas. Sin embargo, generalmente no se usa para piezas largas de texto. Es mejor usarlo para títulos en sitios web, ya que es más decorativo que cualquier otra cosa.
Courier Nuevo
 Courier Now es como una versión más delgada de la fuente Courier. Puede reconocerlo como la fuente predeterminada del sistema en dispositivos electrónicos.
Courier Now es como una versión más delgada de la fuente Courier. Puede reconocerlo como la fuente predeterminada del sistema en dispositivos electrónicos.
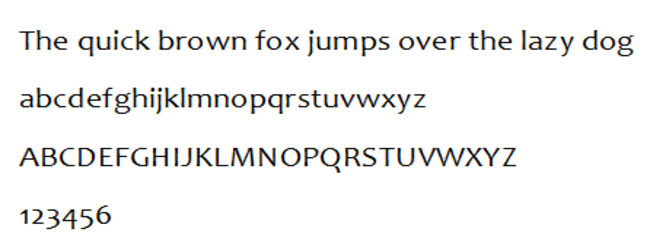
Candara
 Candara se clasifica como un tipo de letra sans-serif humanista y fue lanzado inicialmente con Windows Vista. Es parte de la colección de fuentes ClearType de Microsoft.
Candara se clasifica como un tipo de letra sans-serif humanista y fue lanzado inicialmente con Windows Vista. Es parte de la colección de fuentes ClearType de Microsoft.
Es una fuente clara y altamente legible, lo que la hace perfecta para pantallas y títulos de publicaciones de blog. Sin embargo, tiene un poco de una sensación de la vieja escuela.
Verdana
 Verdana es una fuente sans-serif. Es una fuente muy clara y legible con grandes espacios entre letras. La fuente fue utilizada por el gigante escandinavo de muebles IKEA durante años, pero recientemente cambió a otra.
Verdana es una fuente sans-serif. Es una fuente muy clara y legible con grandes espacios entre letras. La fuente fue utilizada por el gigante escandinavo de muebles IKEA durante años, pero recientemente cambió a otra.
Es una buena fuente tanto para bloques largos de texto como para titulares. Si necesita poner mucho texto en un espacio pequeño, Verdana es una buena opción porque todavía es muy legible cuando está en un tamaño pequeño.
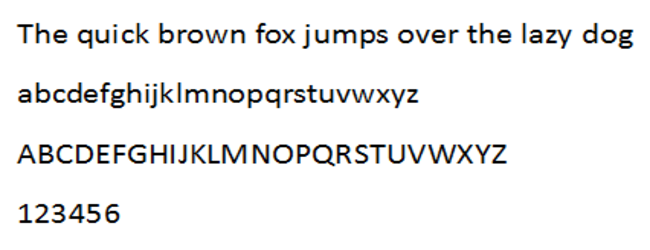
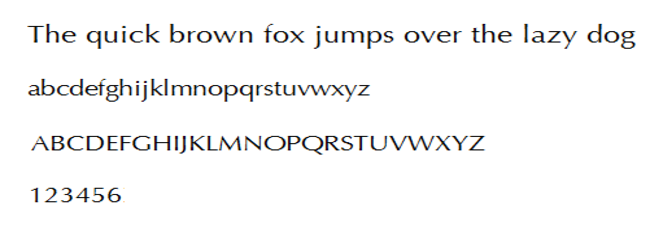
Calibri
 Calibri es un tipo de letra sans-serif. Actualmente es el tipo de letra predeterminado de Microsoft Office y otro software de Microsoft y lo ha sido desde 2007, aunque Microsoft planea cambiarlo. Calibri tiene un aspecto moderno con una sensación cálida debido a las líneas redondeadas. Es adecuado para muchos tamaños de texto debido a su legibilidad. Debido a que tiene un aspecto limpio, se puede utilizar para todo tipo de sitios web.
Calibri es un tipo de letra sans-serif. Actualmente es el tipo de letra predeterminado de Microsoft Office y otro software de Microsoft y lo ha sido desde 2007, aunque Microsoft planea cambiarlo. Calibri tiene un aspecto moderno con una sensación cálida debido a las líneas redondeadas. Es adecuado para muchos tamaños de texto debido a su legibilidad. Debido a que tiene un aspecto limpio, se puede utilizar para todo tipo de sitios web.
Optima
 Optima es un tipo de letra sans-serif. Tiene un aspecto limpio con un toque clásico pero elegante. Es utilizado por algunas marcas de alta gama como Marks and Spencer.
Optima es un tipo de letra sans-serif. Tiene un aspecto limpio con un toque clásico pero elegante. Es utilizado por algunas marcas de alta gama como Marks and Spencer.
es una fuente muy versátil que se adapta particularmente a publicaciones de blog, libros y páginas de destino.
Cambria
 Cambria es una fuente serif. Tiene una sensación muy moderna, y las serifas horizontales lo convierten en una fuente muy clara y legible. También es bastante versátil y es ideal si necesita colocar grandes bloques de texto en espacios pequeños.
Cambria es una fuente serif. Tiene una sensación muy moderna, y las serifas horizontales lo convierten en una fuente muy clara y legible. También es bastante versátil y es ideal si necesita colocar grandes bloques de texto en espacios pequeños.
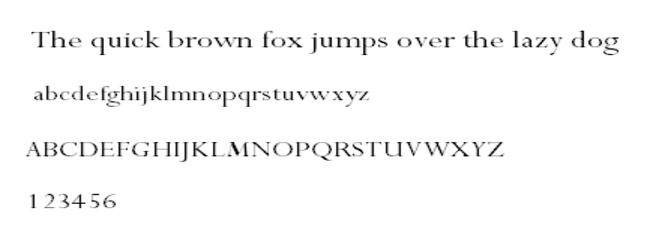
Perpetua
 Perpetua es un tipo de letra serif. Es formal y elegante con una apariencia clásica. Perpetua es una opción popular para la impresión de libros finos y tiene una sensación creativa. También es una buena fuente para textos educativos e informativos.
Perpetua es un tipo de letra serif. Es formal y elegante con una apariencia clásica. Perpetua es una opción popular para la impresión de libros finos y tiene una sensación creativa. También es una buena fuente para textos educativos e informativos.
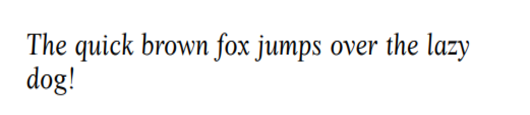
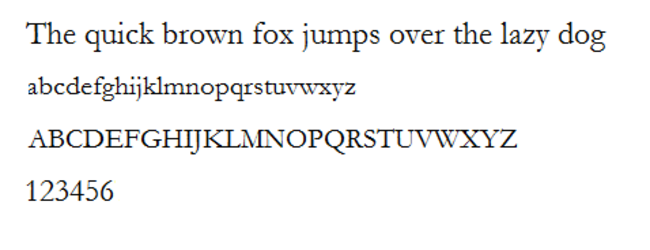
Garamond
 Garamond es una fuente serif. Tiene un poco de un sentimiento antiguo, y es posible que lo reconozcas por libros impresos como Harry Potter. Es una opción de fuente común para libros impresos y pantallas digitales.
Garamond es una fuente serif. Tiene un poco de un sentimiento antiguo, y es posible que lo reconozcas por libros impresos como Harry Potter. Es una opción de fuente común para libros impresos y pantallas digitales.
Didot
 Didot es una fuente serif. Tiene un diseño clásico que no parece anticuado. Tiene un aspecto formal y estéticamente agradable, por lo que es una buena opción de fuente para encabezados y eslóganes. También se usa a menudo para logotipos. Didot se utilizó para el logotipo de CBC News en el pasado. También es la fuente utilizada en el logotipo actual de The Late Show with Stephen Colbert.
Didot es una fuente serif. Tiene un diseño clásico que no parece anticuado. Tiene un aspecto formal y estéticamente agradable, por lo que es una buena opción de fuente para encabezados y eslóganes. También se usa a menudo para logotipos. Didot se utilizó para el logotipo de CBC News en el pasado. También es la fuente utilizada en el logotipo actual de The Late Show with Stephen Colbert.
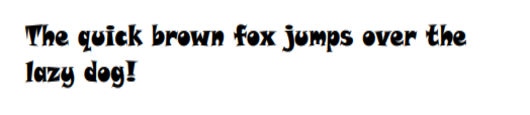
Script de pincel
 Brush Script es una fuente cursiva que imita trazos escritos a mano. Se siente casual / informal y debe usarse con moderación. Es una buena fuente para carteles, ventanas emergentes y páginas de destino. Pero debe evitarse en sitios web en grandes bloques de texto, ya que se vuelve difícil de leer, especialmente cuando está en tamaño de texto pequeño.
Brush Script es una fuente cursiva que imita trazos escritos a mano. Se siente casual / informal y debe usarse con moderación. Es una buena fuente para carteles, ventanas emergentes y páginas de destino. Pero debe evitarse en sitios web en grandes bloques de texto, ya que se vuelve difícil de leer, especialmente cuando está en tamaño de texto pequeño.
Lucida Brillante
 Lucida Bright es una fuente serif. Se ve oficial y limpio, por lo que es una buena opción para la documentación oficial, revistas e incluso informes comerciales.
Lucida Bright es una fuente serif. Se ve oficial y limpio, por lo que es una buena opción para la documentación oficial, revistas e incluso informes comerciales.
Mónaco
 Monaco es un tipo de letra sans-serif monoespaciado que se usa a menudo en macOS. Si bien es una fuente bastante simple, también se destaca. Es una buena opción para páginas de destino, ventanas emergentes, etc., especialmente cuando desea llamar la atención.
Monaco es un tipo de letra sans-serif monoespaciado que se usa a menudo en macOS. Si bien es una fuente bastante simple, también se destaca. Es una buena opción para páginas de destino, ventanas emergentes, etc., especialmente cuando desea llamar la atención.
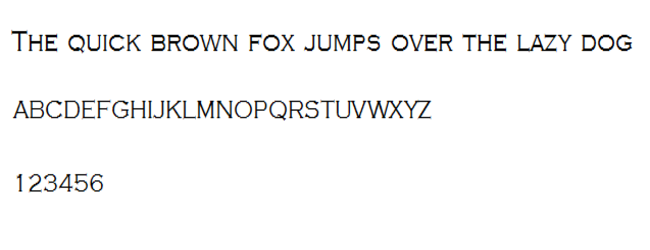
Copperplate
 Copperplate es una fuente monótona y usa solo letras mayúsculas. Es una gran opción para encabezados y títulos en sitios web, pero también se usa a menudo para tarjetas de visita. La fuente apareció en gran medida en el programa Who Wants to be a Millionaire.
Copperplate es una fuente monótona y usa solo letras mayúsculas. Es una gran opción para encabezados y títulos en sitios web, pero también se usa a menudo para tarjetas de visita. La fuente apareció en gran medida en el programa Who Wants to be a Millionaire.
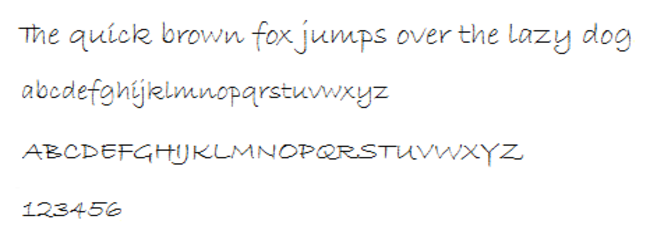
Mano de Bradley
 Bradey Hand es una fuente cursiva que se asemeja a la escritura a mano. Es una buena opción para el texto decorativo para publicidad y marca, pero debe usarse con moderación. Tiene una sensación informal y más personal, por lo que es una buena opción cuando desea crear una sensación más acogedora.
Bradey Hand es una fuente cursiva que se asemeja a la escritura a mano. Es una buena opción para el texto decorativo para publicidad y marca, pero debe usarse con moderación. Tiene una sensación informal y más personal, por lo que es una buena opción cuando desea crear una sensación más acogedora.
Cómo agregar fuentes HTML
Puede agregar fuentes HTML a su sitio web de WordPress manualmente o utilizando complementos.
Agregar fuentes HTML manualmente
En general, es más fácil y rápido usar complementos, pero si no desea agregar aún más complementos a su sitio web de WordPress, puede agregar fuentes HTML manualmente.
- Descargue la fuente de su elección de un proveedor de fuentes web.
- Convierta la fuente a un formato compatible con la web utilizando la herramienta Webfont Generator.
- Descargue la fuente convertida y cárguela en el directorio wp-content/themes/your-theme/fonts.
Agregar fuentes HTML usando plugins
Usar complementos para agregar fuentes es mucho más fácil, especialmente si no tiene mucha experiencia en hacerlo manualmente. Hay muchos complementos de fuentes HTML que puede agregar a su sitio web de WordPress.
Puede instalar complementos de WordPress de un par de maneras, y no es difícil. Así es como puede instalar complementos a través de la pantalla de administración de WordPress:
- Plugins -> Añadir nuevo.
- Usando la galería de plugins o la función de búsqueda, busca el plugin(s) que quieres usar y haz clic en Instalar ahora.
- Una vez que el complemento está instalado, debe presionar Activar para activarlo.
También es posible instalar complementos de WordPress que obtuviste de fuentes de terceros. Sin embargo, debe tener mucho cuidado con los complementos que instala y de dónde los descarga porque los actores maliciosos a menudo intentan usar complementos para cargar código malicioso en sitios web. Solo descargue complementos confiables de fuentes confiables. Para agregar un complemento que descargó de una fuente de terceros, siga las siguientes instrucciones:
- Descargue el archivo ZIP del complemento de una fuente confiable.
- Plugins -> Add New -> Upload Plugin.
- Arrastre el archivo ZIP o cárguelo.
- Haga clic en Instalar ahora.
- Haga clic en Activar complemento.