يمكن للخط في كثير من الأحيان إنشاء موقع ويب أو كسره. تلعب الخطوط دورا مهما في الجاذبية البصرية لموقع الويب ، ويمكن أن يؤدي اختيار الخط الصحيح إلى قطع شوط طويل نحو جعل الموقع أكثر جاذبية للمستخدمين. هناك العديد من الأشياء التي يجب مراعاتها عند اختيار خط لموقع الويب الخاص بك ، بما في ذلك الوضوح والجاذبية البصرية. من المهم أيضا اختيار خط آمن على الويب حتى يعمل بشكل جيد على جميع الأجهزة والمتصفحات وأنظمة التشغيل.
5 أنواع من خطوط الويب
تصنف الخطوط عموما إلى خمس فئات. لديهم جميعا خصائص مميزة وتستخدم لأغراض مختلفة. الفئات الخمس هي Serif و Sans-serif و Monospace و Cursive و Fantasy.
الرقيق
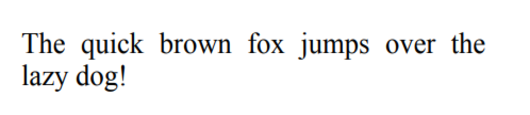
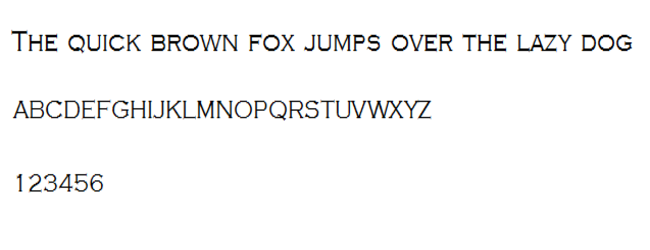
 يمكن التعرف على خطوط Serif من خلال الحدود الإضافية الصغيرة على حواف الحروف. غالبا ما تستخدم خطوط Serif على مواقع الويب لأنها مقروءة للغاية. كما أنها تبدو رسمية وتستخدم في الكتابة الأكاديمية ووسائل الإعلام المطبوعة وما إلى ذلك. بعض خطوط Serif الأكثر استخداما هي Times New Roman و Cambria و Garamond.
يمكن التعرف على خطوط Serif من خلال الحدود الإضافية الصغيرة على حواف الحروف. غالبا ما تستخدم خطوط Serif على مواقع الويب لأنها مقروءة للغاية. كما أنها تبدو رسمية وتستخدم في الكتابة الأكاديمية ووسائل الإعلام المطبوعة وما إلى ذلك. بعض خطوط Serif الأكثر استخداما هي Times New Roman و Cambria و Garamond.
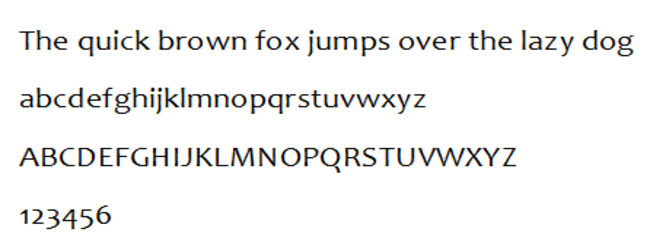
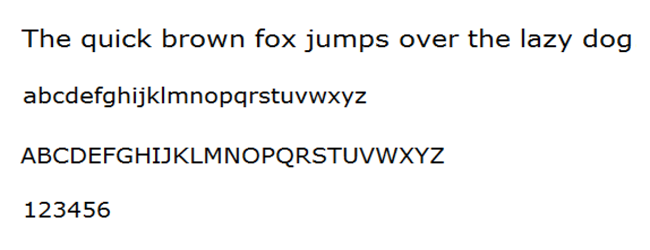
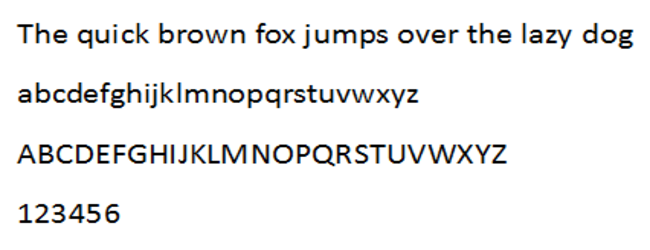
سانس-سيريف
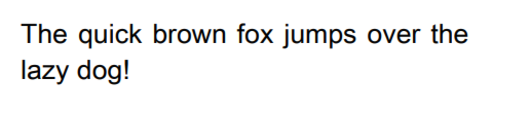
 لا تحتوي خطوط Sans-serif على الحدود الإضافية التي تمت إضافتها إلى خطوط Serif. الخطوط من هذه العائلة لها شعور بسيط ومسافات واسعة بين الحروف ، مما يجعلها خطوطا مقروءة للغاية. وغالبا ما تستخدم للمحتوى المطبوع والرقمي.
لا تحتوي خطوط Sans-serif على الحدود الإضافية التي تمت إضافتها إلى خطوط Serif. الخطوط من هذه العائلة لها شعور بسيط ومسافات واسعة بين الحروف ، مما يجعلها خطوطا مقروءة للغاية. وغالبا ما تستخدم للمحتوى المطبوع والرقمي.
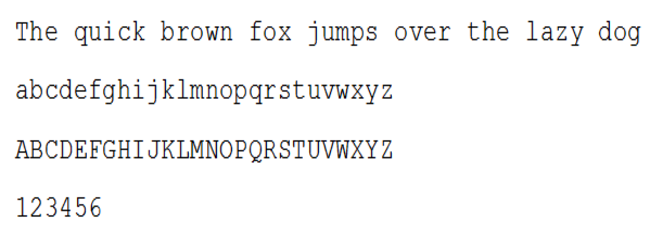
مونوسبيس
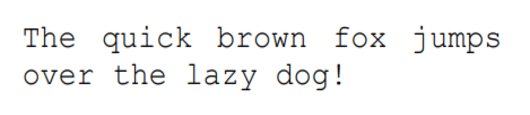
 تتميز الخطوط أحادية المساحة بمسافات واسعة ومميزة للغاية بين الحروف ، مما يمنحها مظهرا نظيفا للغاية. غالبا ما ترتبط بالآلات الكاتبة ومحطات الكمبيوتر لأن هذا هو المكان الذي يواجهه المستخدمون في أغلب الأحيان. البريد السريع هو واحد من خطوط Monospace الأكثر استخداما على نطاق واسع.
تتميز الخطوط أحادية المساحة بمسافات واسعة ومميزة للغاية بين الحروف ، مما يمنحها مظهرا نظيفا للغاية. غالبا ما ترتبط بالآلات الكاتبة ومحطات الكمبيوتر لأن هذا هو المكان الذي يواجهه المستخدمون في أغلب الأحيان. البريد السريع هو واحد من خطوط Monospace الأكثر استخداما على نطاق واسع.
مخطوطه
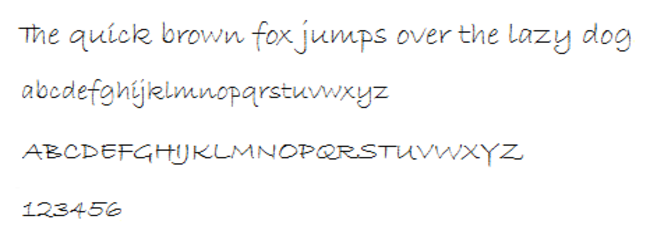
 كما يوحي الاسم ، فإن الخطوط المخطوطة تقلد الكتابة اليدوية ، مع تكرار الحروف معا بطريقة متدفقة. نادرا ما تستخدم الخطوط المخطوطة في كتل النص لأنه قد يكون من الصعب قراءتها. بدلا من ذلك ، يتم استخدامها في كثير من الأحيان لمشاركات عناوين المدونات ورؤوسها.
كما يوحي الاسم ، فإن الخطوط المخطوطة تقلد الكتابة اليدوية ، مع تكرار الحروف معا بطريقة متدفقة. نادرا ما تستخدم الخطوط المخطوطة في كتل النص لأنه قد يكون من الصعب قراءتها. بدلا من ذلك ، يتم استخدامها في كثير من الأحيان لمشاركات عناوين المدونات ورؤوسها.
خيال
 الخطوط الخيالية لها مظهر إبداعي مميز للغاية. إنها مزخرفة للغاية ، مما يجعلها جيدة لعناوين الأفلام (مثل هاري بوتر) ، وعناوين الروايات ، وألعاب الفيديو ، وما إلى ذلك.
الخطوط الخيالية لها مظهر إبداعي مميز للغاية. إنها مزخرفة للغاية ، مما يجعلها جيدة لعناوين الأفلام (مثل هاري بوتر) ، وعناوين الروايات ، وألعاب الفيديو ، وما إلى ذلك.
خطوط HTML
يمكنك العثور على 20 خطا آمنا على الويب يمكنك استخدامها لموقعك على الويب أدناه.
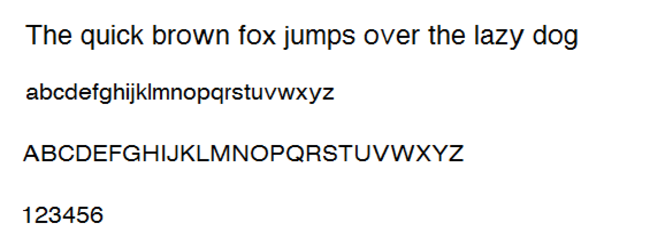
أريال
 ينتمي Arial إلى فئة خط Sans-serif. إنه خط كلاسيكي مناسب في الغالب لجميع مواقع الويب. إنه خط بسيط للغاية مع مظهر نظيف. من السهل قراءته ، وهذا هو السبب في أنه غالبا ما يستخدم في وسائل الإعلام المطبوعة مثل الصحف. لا يمكنك أن تخطئ في Arial ، لذلك إذا كنت تبحث عن خط لإعطاء موقعك مظهرا نظيفا ومصقولا ، فهذا خيار جيد.
ينتمي Arial إلى فئة خط Sans-serif. إنه خط كلاسيكي مناسب في الغالب لجميع مواقع الويب. إنه خط بسيط للغاية مع مظهر نظيف. من السهل قراءته ، وهذا هو السبب في أنه غالبا ما يستخدم في وسائل الإعلام المطبوعة مثل الصحف. لا يمكنك أن تخطئ في Arial ، لذلك إذا كنت تبحث عن خط لإعطاء موقعك مظهرا نظيفا ومصقولا ، فهذا خيار جيد.
اريال الضيق
 Arial Narrow هو نمط من عائلة خطوط Arial. كما يوحي الاسم ، يبدو الخط ضيقا ، كما لو تم دفع الحروف معا. إنه ذو مظهر بسيط جدا ، مما يجعله خيارا جيدا لمواقع الويب التي تحتاج إلى مظهر بسيط ومصقول.
Arial Narrow هو نمط من عائلة خطوط Arial. كما يوحي الاسم ، يبدو الخط ضيقا ، كما لو تم دفع الحروف معا. إنه ذو مظهر بسيط جدا ، مما يجعله خيارا جيدا لمواقع الويب التي تحتاج إلى مظهر بسيط ومصقول.
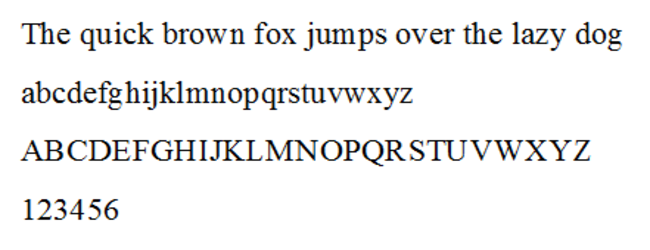
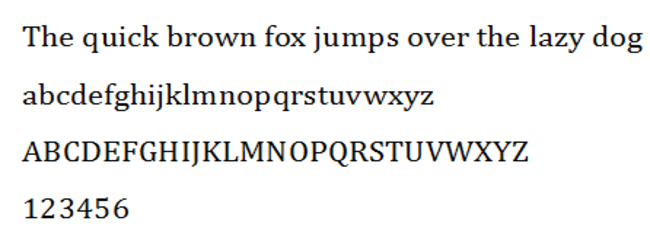
تايمز
 Times هو خط كلاسيكي آخر سرعان ما أصبح الخط الافتراضي للوسائط المطبوعة والكتابة الأكاديمية. هذا هو أحد الخطوط التي اعتاد معظم الناس على رؤيتها ، لذا فهو خيار جيد إذا كنت تريد أن يكون لموقع الويب الخاص بك شعور مألوف. إنه أيضا خط رائع للمواقع التي تحتوي على الكثير من النصوص (مثل المدونات).
Times هو خط كلاسيكي آخر سرعان ما أصبح الخط الافتراضي للوسائط المطبوعة والكتابة الأكاديمية. هذا هو أحد الخطوط التي اعتاد معظم الناس على رؤيتها ، لذا فهو خيار جيد إذا كنت تريد أن يكون لموقع الويب الخاص بك شعور مألوف. إنه أيضا خط رائع للمواقع التي تحتوي على الكثير من النصوص (مثل المدونات).
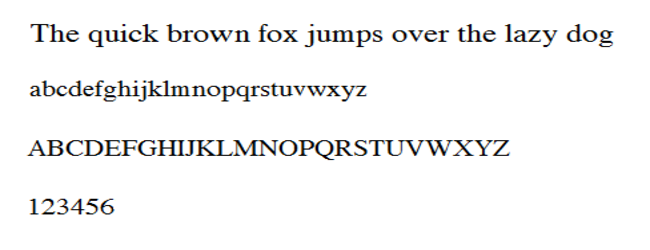
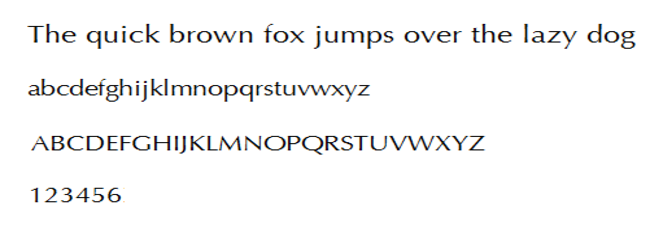
تايمز نيو رومان
 تايمز نيو رومان هو البديل من خط التايمز. ربما يكون الخط الأكثر استخداما بشكل عام لأنه مقبول كخط افتراضي للكتابة الأكاديمية والوسائط المطبوعة. إنه خيار جيد إذا كنت تريد أن يبدو موقعك احترافيا ومصقولا.
تايمز نيو رومان هو البديل من خط التايمز. ربما يكون الخط الأكثر استخداما بشكل عام لأنه مقبول كخط افتراضي للكتابة الأكاديمية والوسائط المطبوعة. إنه خيار جيد إذا كنت تريد أن يبدو موقعك احترافيا ومصقولا.
هلفتيكا
 Helvetica هو خط sans-serif يستخدم على نطاق واسع. يمكنك التعرف على أنه يتم استخدامه لعلامات الكلمات التجارية للعلامات التجارية الشهيرة مثل Adult Swim و Panasonic و Skype و Verizon و Funimation. كما أنه غالبا ما يستخدم للتحذيرات الصحية على منتجات التبغ في الاتحاد الأوروبي ، وكذلك لنماذج ضريبة الدخل الفيدرالية في الولايات المتحدة. Helvetica هو خط متعدد الاستخدامات للغاية له مظهر نظيف. انها مناسبة لجميع أنواع المواقع.
Helvetica هو خط sans-serif يستخدم على نطاق واسع. يمكنك التعرف على أنه يتم استخدامه لعلامات الكلمات التجارية للعلامات التجارية الشهيرة مثل Adult Swim و Panasonic و Skype و Verizon و Funimation. كما أنه غالبا ما يستخدم للتحذيرات الصحية على منتجات التبغ في الاتحاد الأوروبي ، وكذلك لنماذج ضريبة الدخل الفيدرالية في الولايات المتحدة. Helvetica هو خط متعدد الاستخدامات للغاية له مظهر نظيف. انها مناسبة لجميع أنواع المواقع.
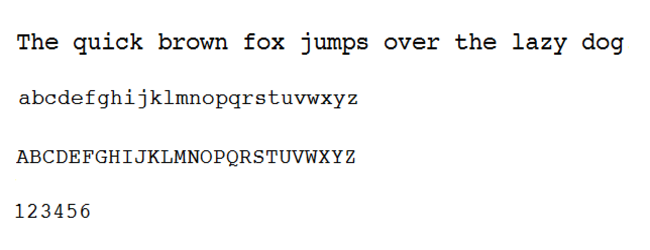
الساعي
 البريد السريع لديه نظرة مميزة جدا، مع مسافات كبيرة بين الحروف. يعد Courier خيارا رائعا إذا كان موقعك مرتبطا بالأفلام لأنه الخط الافتراضي لسيناريوهات الأفلام. ومع ذلك ، لا يتم استخدامه بشكل عام للأجزاء الطويلة من النص. من الأفضل استخدامه للعناوين على مواقع الويب لأنه أكثر زخرفة من أي شيء آخر.
البريد السريع لديه نظرة مميزة جدا، مع مسافات كبيرة بين الحروف. يعد Courier خيارا رائعا إذا كان موقعك مرتبطا بالأفلام لأنه الخط الافتراضي لسيناريوهات الأفلام. ومع ذلك ، لا يتم استخدامه بشكل عام للأجزاء الطويلة من النص. من الأفضل استخدامه للعناوين على مواقع الويب لأنه أكثر زخرفة من أي شيء آخر.
ساعي جديدة
 البريد السريع الآن يشبه نسخة أرق من خط البريد السريع. يمكنك التعرف عليه كخط النظام الافتراضي في الأجهزة الإلكترونية.
البريد السريع الآن يشبه نسخة أرق من خط البريد السريع. يمكنك التعرف عليه كخط النظام الافتراضي في الأجهزة الإلكترونية.
كاندارا
 تم تصنيف Candara على أنه خط إنساني بدون s-serif وتم إصداره في البداية مع نظام التشغيل Windows Vista. إنه جزء من مجموعة خطوط ClearType من Microsoft.
تم تصنيف Candara على أنه خط إنساني بدون s-serif وتم إصداره في البداية مع نظام التشغيل Windows Vista. إنه جزء من مجموعة خطوط ClearType من Microsoft.
إنه خط واضح وقابل للقراءة بدرجة عالية ، مما يجعله مثاليا للشاشات وعناوين مشاركات المدونات. ومع ذلك ، فإنه يحتوي على القليل من شعور المدرسة القديمة به.
فردانا
 Verdana هو خط sans-serif. إنه خط واضح جدا وقابل للقراءة مع مسافات كبيرة بين الحروف. تم استخدام الخط من قبل شركة الأثاث الاسكندنافية العملاقة ايكيا لسنوات لكنه تحول مؤخرا إلى خط آخر.
Verdana هو خط sans-serif. إنه خط واضح جدا وقابل للقراءة مع مسافات كبيرة بين الحروف. تم استخدام الخط من قبل شركة الأثاث الاسكندنافية العملاقة ايكيا لسنوات لكنه تحول مؤخرا إلى خط آخر.
إنه خط جيد لكل من الكتل الطويلة من النص والعناوين. إذا كنت بحاجة إلى وضع الكثير من النص في مساحة صغيرة ، فإن Verdana هو خيار جيد لأنه لا يزال قابلا للقراءة للغاية عندما يكون بحجم صغير.
كاليبري
 كاليبري هو خط بلا خطوط. وهو حاليا الخط الافتراضي ل Microsoft Office وبرامج Microsoft الأخرى وكان منذ عام 2007 ، على الرغم من أن Microsoft تخطط لتغييره. تتمتع كاليبري بمظهر عصري مع شعور دافئ بسبب الخطوط المستديرة. إنها مناسبة للعديد من أحجام النصوص بسبب وضوحها. نظرا لأنه يتمتع بمظهر نظيف ، يمكن استخدامه لجميع أنواع مواقع الويب.
كاليبري هو خط بلا خطوط. وهو حاليا الخط الافتراضي ل Microsoft Office وبرامج Microsoft الأخرى وكان منذ عام 2007 ، على الرغم من أن Microsoft تخطط لتغييره. تتمتع كاليبري بمظهر عصري مع شعور دافئ بسبب الخطوط المستديرة. إنها مناسبة للعديد من أحجام النصوص بسبب وضوحها. نظرا لأنه يتمتع بمظهر نظيف ، يمكن استخدامه لجميع أنواع مواقع الويب.
اوبتيما
 أوبتيما هو خط بلا سيريف. إنه ذو مظهر نظيف مع شعور كلاسيكي وأنيق. يتم استخدامه من قبل بعض العلامات التجارية الراقية مثل ماركس وسبنسر.
أوبتيما هو خط بلا سيريف. إنه ذو مظهر نظيف مع شعور كلاسيكي وأنيق. يتم استخدامه من قبل بعض العلامات التجارية الراقية مثل ماركس وسبنسر.
إنه خط متعدد الاستخدامات للغاية يناسب بشكل خاص مشاركات المدونات والكتب والصفحات المقصودة.
كامبريا
 كامبريا هو خط serif. إنه ذو طابع عصري للغاية ، كما أن الخطوط الأفقية تجعله خطا واضحا ومقروءا للغاية. كما أنها متعددة الاستخدامات للغاية وهي رائعة إذا كنت بحاجة إلى وضع كتل كبيرة من النص في مساحات صغيرة.
كامبريا هو خط serif. إنه ذو طابع عصري للغاية ، كما أن الخطوط الأفقية تجعله خطا واضحا ومقروءا للغاية. كما أنها متعددة الاستخدامات للغاية وهي رائعة إذا كنت بحاجة إلى وضع كتل كبيرة من النص في مساحات صغيرة.
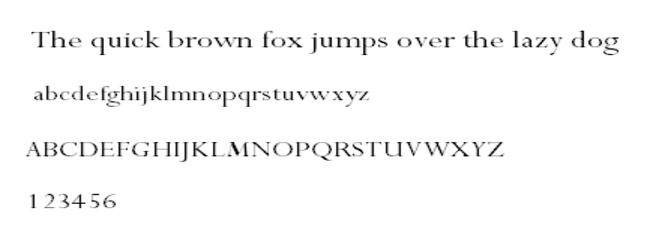
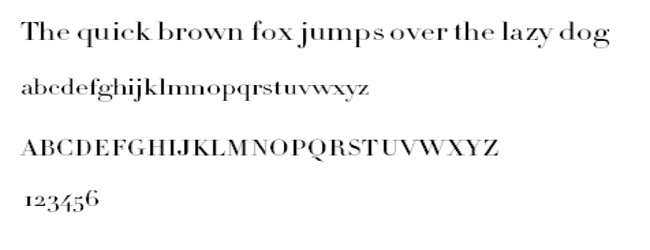
بيربيتوا
 Perpetua هو خط serif. إنه رسمي وأنيق مع مظهر كلاسيكي. Perpetua هو خيار شائع لطباعة الكتب الجميلة ولديه شعور إبداعي به. كما أنه خط جيد للنصوص التعليمية والإعلامية.
Perpetua هو خط serif. إنه رسمي وأنيق مع مظهر كلاسيكي. Perpetua هو خيار شائع لطباعة الكتب الجميلة ولديه شعور إبداعي به. كما أنه خط جيد للنصوص التعليمية والإعلامية.
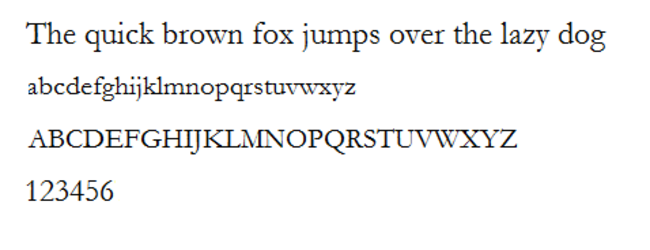
غاراموند
 Garamond هو خط serif. لديها القليل من الشعور العتيق لها ، وقد تتعرف عليها من الكتب المطبوعة مثل هاري بوتر. إنه خيار خط شائع للكتب المطبوعة والشاشات الرقمية.
Garamond هو خط serif. لديها القليل من الشعور العتيق لها ، وقد تتعرف عليها من الكتب المطبوعة مثل هاري بوتر. إنه خيار خط شائع للكتب المطبوعة والشاشات الرقمية.
ديدوت
 Didot هو خط serif. لديها تصميم كلاسيكي لا يبدو قديما. يتميز بمظهر رسمي ممتع من الناحية الجمالية ، لذا فهو خيار جيد للخط للرؤوس وخطوط الشعارات. كما أنه غالبا ما يستخدم للشعارات. تم استخدام Didot لشعار CBC News في الماضي. إنه أيضا الخط المستخدم في الشعار الحالي ل The Late Show مع ستيفن كولبير.
Didot هو خط serif. لديها تصميم كلاسيكي لا يبدو قديما. يتميز بمظهر رسمي ممتع من الناحية الجمالية ، لذا فهو خيار جيد للخط للرؤوس وخطوط الشعارات. كما أنه غالبا ما يستخدم للشعارات. تم استخدام Didot لشعار CBC News في الماضي. إنه أيضا الخط المستخدم في الشعار الحالي ل The Late Show مع ستيفن كولبير.
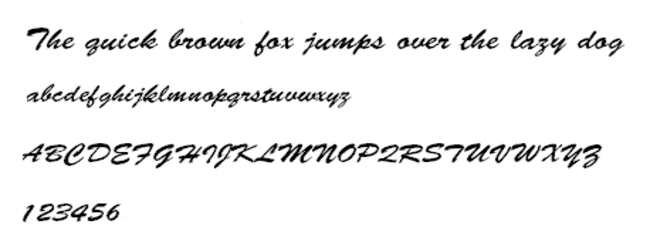
فرشاة البرنامج النصي
 Brush Script هو خط مخطوط يحاكي الحدود المكتوبة بخط اليد. يبدو غير رسمي / غير رسمي ويجب استخدامه بشكل مقتصد. إنه خط جيد للملصقات والنوافذ المنبثقة والصفحات المقصودة. ولكن يجب تجنبه على مواقع الويب في كتل كبيرة من النص لأنه يصبح من الصعب قراءته ، خاصة عندما يكون حجمه صغيرا للنص.
Brush Script هو خط مخطوط يحاكي الحدود المكتوبة بخط اليد. يبدو غير رسمي / غير رسمي ويجب استخدامه بشكل مقتصد. إنه خط جيد للملصقات والنوافذ المنبثقة والصفحات المقصودة. ولكن يجب تجنبه على مواقع الويب في كتل كبيرة من النص لأنه يصبح من الصعب قراءته ، خاصة عندما يكون حجمه صغيرا للنص.
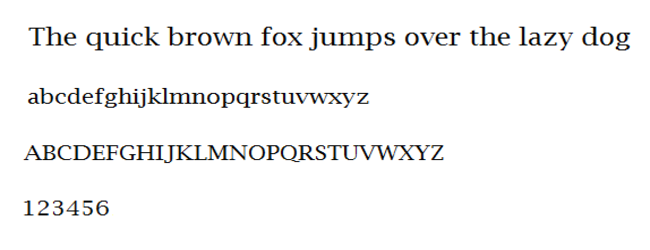
لوسيدا برايت
 لوسيدا برايت هو خط serif. يبدو رسميا ونظيفا ، وهذا هو السبب في أنه خيار جيد للوثائق الرسمية والمجلات وحتى تقارير الأعمال.
لوسيدا برايت هو خط serif. يبدو رسميا ونظيفا ، وهذا هو السبب في أنه خيار جيد للوثائق الرسمية والمجلات وحتى تقارير الأعمال.
موناكو
 موناكو هو خط أحادي المسافة بدون سيريف يستخدم غالبا في macOS. على الرغم من أنه خط بسيط جدا ، إلا أنه يبرز أيضا. إنه خيار جيد للصفحات المقصودة والنوافذ المنبثقة وما إلى ذلك ، خاصة عندما تريد لفت الانتباه.
موناكو هو خط أحادي المسافة بدون سيريف يستخدم غالبا في macOS. على الرغم من أنه خط بسيط جدا ، إلا أنه يبرز أيضا. إنه خيار جيد للصفحات المقصودة والنوافذ المنبثقة وما إلى ذلك ، خاصة عندما تريد لفت الانتباه.
لوح نحاسي
 Copperplate هو خط رتيب ويستخدم الأحرف الكبيرة فقط. إنه خيار رائع للرؤوس والعناوين على مواقع الويب ولكنه غالبا ما يستخدم أيضا لبطاقات العمل. ظهر الخط بشكل كبير في برنامج من يريد أن يكون مليونيرا.
Copperplate هو خط رتيب ويستخدم الأحرف الكبيرة فقط. إنه خيار رائع للرؤوس والعناوين على مواقع الويب ولكنه غالبا ما يستخدم أيضا لبطاقات العمل. ظهر الخط بشكل كبير في برنامج من يريد أن يكون مليونيرا.
برادلي هاند
 Bradey Hand هو خط مخطوط يشبه الكتابة اليدوية. إنه خيار جيد للنص الزخرفي للإعلان والعلامات التجارية ولكن يجب استخدامه بشكل مقتصد. لديها شعور غير رسمي وأكثر شخصية لذلك فهو خيار جيد عندما تريد خلق شعور أكثر راحة.
Bradey Hand هو خط مخطوط يشبه الكتابة اليدوية. إنه خيار جيد للنص الزخرفي للإعلان والعلامات التجارية ولكن يجب استخدامه بشكل مقتصد. لديها شعور غير رسمي وأكثر شخصية لذلك فهو خيار جيد عندما تريد خلق شعور أكثر راحة.
كيفية إضافة خطوط HTML
يمكنك إضافة خطوط HTML إلى موقع WordPress الخاص بك إما يدويا أو باستخدام المكونات الإضافية.
إضافة خطوط HTML يدويا
من الأسهل والأسرع بشكل عام استخدام المكونات الإضافية ولكن إذا كنت لا ترغب في إضافة المزيد من المكونات الإضافية إلى موقع WordPress الخاص بك ، فيمكنك إضافة خطوط HTML يدويا.
- قم بتنزيل الخط الذي تختاره من موفر خطوط الويب.
- قم بتحويل الخط إلى تنسيق مناسب للويب باستخدام أداة Webfont Generator.
- قم بتنزيل الخط المحول ، وقم بتحميله إلى دليل wp-content / themes / your-theme / fonts.
إضافة خطوط HTML باستخدام المكونات الإضافية
يعد استخدام المكونات الإضافية لإضافة الخطوط أسهل بكثير ، خاصة إذا لم يكن لديك الكثير من الخبرة في القيام بذلك يدويا. هناك العديد من المكونات الإضافية لخطوط HTML التي يمكنك إضافتها إلى موقع WordPress الخاص بك.
يمكنك تثبيت إضافات WordPress بطريقتين ، وهذا ليس بالأمر الصعب. إليك كيفية تثبيت المكونات الإضافية عبر شاشة مسؤول WordPress:
- المكونات الإضافية -> إضافة جديد.
- باستخدام معرض المكونات الإضافية أو وظيفة البحث ، ابحث عن المكون الإضافي (المكونات) الإضافية التي تريد استخدامها وانقر فوق تثبيت الآن.
- بمجرد تثبيت المكون الإضافي ، تحتاج إلى الضغط على تنشيط لتشغيله.
من الممكن أيضا تثبيت مكونات WordPress الإضافية التي حصلت عليها من مصادر خارجية. ومع ذلك ، يجب أن تكون حذرا للغاية بشأن المكونات الإضافية التي تقوم بتثبيتها ومن أين تقوم بتنزيلها لأن الجهات الفاعلة الضارة غالبا ما تحاول استخدام المكونات الإضافية لتحميل تعليمات برمجية ضارة إلى مواقع الويب. قم بتنزيل المكونات الإضافية الموثوقة فقط من مصادر موثوقة. لإضافة مكون إضافي قمت بتنزيله من مصدر تابع لجهة خارجية، استخدم الإرشادات التالية:
- قم بتنزيل ملف ZIP الخاص بالمكون الإضافي من مصدر موثوق.
- المكونات الإضافية -> إضافة مكون إضافي جديد -> تحميل.
- إما سحب ملف ZIP أو تحميله.
- انقر فوق تثبيت الآن.
- انقر على تنشيط المكون الإضافي.